- Типографика: структура буквы. Типографика: структура буквы.
- Типографика: структура буквы
- Основные типографические термины
- Базовая линия (Baseline)
- Стебль (Stem)
- Восходящие (Ascender)/Спусковые (Descender)
- Буквы нижнего и верхнего регистра
- X-высота
- Счетчики и Хребты
- Ухо (Ear) и Плечо (Shoulder)
- Шрифт с засечками против шрифта без засечек
- Узнайте больше о типографике
- Заполучите отличные материалы для создания дизайна
- Типографика: структура буквы
- Основные типографические термины
- Базовая линия (Baseline)
- Стебль (Stem)
- Восходящие (Ascender)/Спусковые (Descender)
- Буквы нижнего и верхнего регистра
- X-высота
- Счетчики и Хребты
- Ухо (Ear) и Плечо (Shoulder)
- Шрифт с засечками против шрифта без засечек
- Узнайте больше о типографике
- Заполучите отличные материалы для создания дизайна
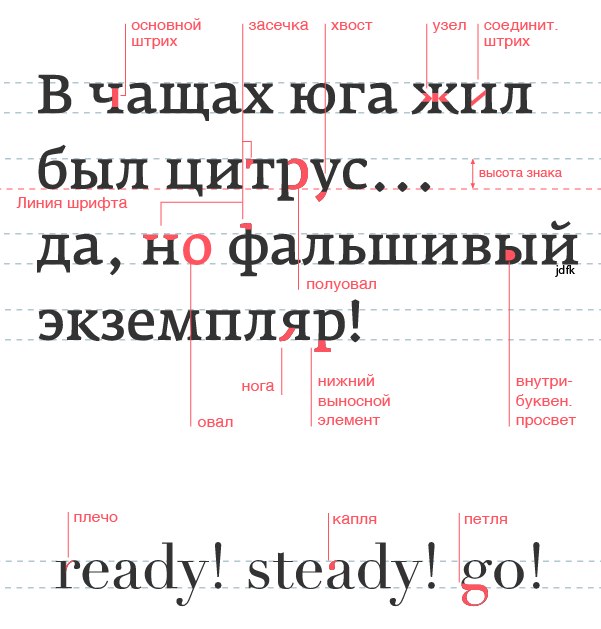
- 15 основных элементов буквы
- 1. Основной штрих
- 2. Соединительный штрих
- 3. Плечо
- 4. Засечка
- 5. Узел
- 6. Петля
- 7. Капля
- 8. Ухо
- 9. Овал
- 10. Полуовал
- 11. Концевой элемент. Хвостик
- 12. Базовая линия
- 13. Выносной элемент
- 14. Высота знака
- 15. Внутрибуквенный просвет
- Названия элементов букв
- Практический взгляд на базовые термины и анатомию шрифтов
- Учимся называть “палочки” штрихами и понимать, на что влияют засечки и заплечики
- Терминология
- Анатомия буквы, на что влияют детали
- Линии (метрики) шрифта
- Бонус: немного о цифрах
Типографика: структура буквы. Типографика: структура буквы.
Изучите основы типографики в этом коротком видео!
Типографика: структура буквы
Чем больше мы взаимодействуем, тем ближе становимся. Типографика вдохновляет нас, напоминая о времени, когда у людей не было возможности нормально взаимодействовать. Как дизайнеры и художники, мы можем привнести очарование в нашу работу, изучив из чего состоят буквы.
Начните с основ с этим коротким видео. Изучите структуру буквы.
Основные типографические термины
Ознакомьтесь с этими терминами для лучшего понимания типографики.
Базовая линия (Baseline)
Невидимая линия, на которой располагаются буквы.

Стебль (Stem)
Одна вертикальная линия для создания таких букв, как «L» или «F». Соедините один стем с другим, используя горизонтальную линию (crossbar), чтобы получить букву «H».

Восходящие (Ascender)/Спусковые (Descender)
Часть буквы, выходящая нижний предел базовой линии называется спусковой. И наоборот, если часть буквы выходит за верхнюю границу, мы называем ее восходящей.

Буквы нижнего и верхнего регистра
Буквы верхнего регистра — это заглавные буквы. Буквы же нижнего регистра — это те, что поменьше. Используйте буквы верхнего регистра для имен собственных, а нижнего — для стандартных настроек и более удобной читаемости.

X-высота
Для букв нижнего регистра, X-высота является основным телом буквы.

Счетчики и Хребты
Полностью или частично изолированные пространства, встречаемые в таких буквах, как «О», «А» и «В». Если буква закольцована не до конца, тогда это открытый счетчик (open counter).

Ухо (Ear) и Плечо (Shoulder)
Ухо — это декоративный элемент, который вылезает, например, в таких буквах, как g. А плечо — кривая с горкой, которую мы можем наблюдать в таких буквах, как m и n.

Шрифт с засечками против шрифта без засечек
Шрифты с засечками имеют удлиненное основание на конце каждого из элементов буквы, называемое ступней (feet). Шрифты без засечек — как раз те, где ступни отсутсвуют.

Узнайте больше о типографике
Типографика — форма искусства, наслаждаться которой может любой дизайнер. Продолжите ваш путь изучения типографики, чтобы со временем обрести нужные навыки.
Заполучите отличные материалы для создания дизайна
Хотите создать похожее видео? Скачайте материалы, используемые в этом видео.
Ознакомьтесь с этими руководствами, чтобы узнать больше от наших экспертов:
Изучите основы типографики в этом коротком видео!
Типографика: структура буквы
Чем больше мы взаимодействуем, тем ближе становимся. Типографика вдохновляет нас, напоминая о времени, когда у людей не было возможности нормально взаимодействовать. Как дизайнеры и художники, мы можем привнести очарование в нашу работу, изучив из чего состоят буквы.
Начните с основ с этим коротким видео. Изучите структуру буквы.
Основные типографические термины
Ознакомьтесь с этими терминами для лучшего понимания типографики.
Базовая линия (Baseline)
Невидимая линия, на которой располагаются буквы.

Стебль (Stem)
Одна вертикальная линия для создания таких букв, как «L» или «F». Соедините один стем с другим, используя горизонтальную линию (crossbar), чтобы получить букву «H».

Восходящие (Ascender)/Спусковые (Descender)
Часть буквы, выходящая нижний предел базовой линии называется спусковой. И наоборот, если часть буквы выходит за верхнюю границу, мы называем ее восходящей.

Буквы нижнего и верхнего регистра
Буквы верхнего регистра — это заглавные буквы. Буквы же нижнего регистра — это те, что поменьше. Используйте буквы верхнего регистра для имен собственных, а нижнего — для стандартных настроек и более удобной читаемости.

X-высота
Для букв нижнего регистра, X-высота является основным телом буквы.

Счетчики и Хребты
Полностью или частично изолированные пространства, встречаемые в таких буквах, как «О», «А» и «В». Если буква закольцована не до конца, тогда это открытый счетчик (open counter).

Ухо (Ear) и Плечо (Shoulder)
Ухо — это декоративный элемент, который вылезает, например, в таких буквах, как g. А плечо — кривая с горкой, которую мы можем наблюдать в таких буквах, как m и n.

Шрифт с засечками против шрифта без засечек
Шрифты с засечками имеют удлиненное основание на конце каждого из элементов буквы, называемое ступней (feet). Шрифты без засечек — как раз те, где ступни отсутсвуют.

Узнайте больше о типографике
Типографика — форма искусства, наслаждаться которой может любой дизайнер. Продолжите ваш путь изучения типографики, чтобы со временем обрести нужные навыки.
Заполучите отличные материалы для создания дизайна
Хотите создать похожее видео? Скачайте материалы, используемые в этом видео.
Ознакомьтесь с этими руководствами, чтобы узнать больше от наших экспертов:
15 основных элементов буквы
Буквы любого шрифта можно разобрать на основные элементы. Для каллиграфов и типографов знать анатомию буквы очень важно. Это как анатомия для доктора. Каждый штрих, каждый изгиб — это типичная форма. Зная особенности этих форм нам легче строить буквы и легче импровизировать в написании.
На сайте Godesigner подробно разобрали все части буквы и эта статься основана на результатах этого исследования.
1. Основной штрих
2. Соединительный штрих
Соединительный штрих (он же hairline) — это горизонтальная, наклонная или изогнутая линия, соединяющая основные штрихи. В шрифтах с выраженным контрастом, соединительные штрихи обычно тоньше основных.
3. Плечо
Плечо — это скругленный штрих, отходящий от основного штриха — обычно у строчных букв h, m, r, n,. В рукописной варианте эти плечи, да в сочетании с соединительными штрихами — ну например, «пилите, милейший»— являются кошмаром иностранного студента, изучающего русский язык.
4. Засечка
Засе́чка (она же «сериф», она же serif) — короткий, обычно перпендикулярный штрих по обеим сторонам основного штриха. Если представить, что основной штрих — это колонна, то засечка — капитель этой колонны. Считается, что засечки направляют движение глаз вдоль строк и способствуют связи букв в единую линию, облегчая визуальное восприятие и влияя на удобочитаемость текста; поэтому шрифты с засечками широко используются в книгах и газетах.
Несмотря на свою малость, засечки имеют большое значение в образовании рисунка шрифтов и влияют на их красоту. Они различаются по форме (треугольные, прямоугольные/брускообразные, волосяные, закругленные, шипообразные); по направленности (горизонтальные и вертикальные) и так далее.
5. Узел
Узел буквы — это место, где сходятся воедино диагональные штрихи, когда они есть — например, в середине букв Ж, К, Я.
6. Петля
Помните, как в 1-м классе учительница учила вас красиво выводить «петелечку» в прописных буквах «у», «д» и «з»? Вот, это оно. Замкнутый элемент — как правило, нижняя часть строчной буквы, как у латинской буквы «g» — называется петля.
7. Капля
Капля (она же каплевидный элемент, она же teardrop, drop, ball) — это овальное (каплевидное) окончание штриха, как то, например, которое нависает «над головой» у строчной латинской «a». Английское наименование ball относится к более круглым каплям, а teardrop — к более удлиненным, словно стекающим.
8. Ухо
Ухо (оно же ear) — похожий на каплю штрих в верхней части строчной латинской «g», торчащий в сторону как ухо жизнерадостного щенка.
9. Овал
С овалом все просто: это — замкнутая форма некоторых букв или их частей, образующая окружность или эллипс. Овал в чистом виде — это буква О. Наклон оси овала – важная характеристика шрифта.
10. Полуовал
С полуовалом еще проще: Все что, похоже на половину О — как например в буквах «d» и «p», Б», «В», «З», «Р», «Ь» — это, соответственно, полуовал.
11. Концевой элемент. Хвостик
Концевой элемент (он же terminal или finial) — это окончание штриха, не увенчанное засечкой — например, то, которым мы заканчиваем писать букву «а». Все та же учительница письма в младших классах называла его «хвостик».
12. Базовая линия
Базовая линия (baseline) — воображаемая линия, проходящая по нижнему краю букв, без учета свисаний и нижних выносных элементов. Проще говоря, это забор, на котором, как кошки, лежат животами все буквы, свесив свои хвосты и петельки.
13. Выносной элемент
Все прописные буквы — разные по высоте, и строка часто выглядит как выстроившиеся как попало в линейку на физкультуре школьники — один выше, другой ниже, у третьей хвостик торчит. Все то, что «торчит» вверх за пределы воображаемой линии, проходящей по верхнему краю строчных знаков — все эти торчащие палочки и крючочки — это верхние выносные элементы. Все то, что «свисает» вниз за пределы базовой линии — это нижние выносные элементы.
14. Высота знака
Высота знака, как для прописных букв (сap height), так и для строчных (x-height) — это расстояние от линии шрифта до верхней линии. То есть, высота буквы без учета свисаний, выносных элементов и диактерических знаков. Подсказка содержится в самом названии х-heigh — высота строчных букв равна высоте буквы «х», у которой ничего не торчит и ничего не свисает.
15. Внутрибуквенный просвет
Внутрибуквенный просвет (он же counter) — это внутренняя часть знака, белое поле, частично или полностью находящееся между его элементами. Может быть закрытым (как в «е») или открытым (как в «G» ). Степень открытости может различается в зависимости от конструкции знака и гарнитурных особенностей.
Названия элементов букв
Названия элементов букв
короткая наклонная линия
короткая наклонная линия с закруглением внизу вправо
короткая наклонная линия с закруглением внизу влево
короткая линия с закруглением сверху и снизу
удлиненная наклонная линия
удлиненная наклонная линия с пе́тлей внизу
удлиненная наклонная линия с пе́тлей вверху
малый левый полуовал
малый правый полуовал
удлиненная наклонная линия
удлиненная наклонная линия с закруглением внизу влево
удлиненная наклонная линия с закруглением внизу вправо
верхний элемент букв Г, П, Т
верхний элемент буквы Р
большой левый полуовал
большой правый полуовал
Образцы объяснения написания букв
Начинаю писать от верхней линии рабочей строки. Пишу короткую наклонную линию до нижней линии рабочей строки, не отрывая руки (или отрыв) веду по написанному до середины, пишу петлю, провисную линию, довожу до верхней линии рабочей строки, не отрывая руки, пишу короткую наклонную линию с закруглением внизу вправо, касаясь нижней линии рабочей строки до ее середины.
Начинаю писать от середины рабочей строки. Пишу малую петлю, касаясь верхней линии рабочей строки, малый левый полуовал, касаясь нижней линии рабочей строки до ее середины.
Начинаю писать чуть выше середины рабочей строки. Пишу петлю, удлиненную линию, пересечение на верхней линии рабочей строки, пишу малый овал, касаясь нижней и верхней линий рабочей строки.
Начинаю писать от верхней линии рабочей строки. Пишу короткую наклонную линию с закруглением внизу вправо, касаясь нижней линии рабочей строки, веду до верхней линии рабочей строки, не отрывая руки (или отрыв) пишу удлиненную наклонную линию с петлей внизу, чуть ниже середины дополнительной (вспомогательной) строки, пересечение на нижней линии рабочей строки.
Начинаю писать чуть ниже нижней линии предыдущей рабочей строки, пишу большой овал.
Начинаю писать чуть ниже нижней линии предыдущей рабочей строки, пишу удлиненную наклонную линию с петлей, касаясь нижней линии рабочей строки, большой правый полуовал, не касаясь первого элемента и нижней
линии предыдущей рабочей строки.
Начинаю писать чуть выше нижней линии рабочей строки, пишу начальное закругление, касаясь этой линии, наклонную линию, не доводя до нижней линии предыдущей рабочей строки, не отрывая руки ( или отрыв), пишу вторую удлиненную наклонную линию с закруглением внизу вправо, касаясь нижней линии рабочей строки, до ее середины.
Начинаю писать чуть ниже нижней линии предыдущей рабочей строки. Пишу закругление, не доводя до этой линии, удлиненную наклонную линию с закруглением внизу вправо, касаясь нижней линии рабочей строки, веду до высоты первого элемента, не отрывая руки (или отрыв) пишу удлиненную наклонную линию с закруглением внизу вправо чуть ниже середины рабочей строки, пишу опущенную петлю.
Практический взгляд на базовые термины и анатомию шрифтов
Учимся называть “палочки” штрихами и понимать, на что влияют засечки и заплечики
В этой статье я кратко изложу основы анатомии шрифта, которые пригодятся любому уважающему себя дизайнеру, и с особым вниманием остановлюсь на том, зачем ему все это надо.
Шрифт — один из базовых «голосов» графического дизайна наравне с цветом, формой и т.д. Это то, как говорит ваш дизайн. И как он будет это делать в каждый конкретный момент взаимодействия с пользователем, полностью зависит от вас. Кричать навязчивым фальцетом или нашептывать мягким баритоном, помогать воспринимать информацию или мешать, работать с брендом сообща, усиливая эмоциональное восприятие, или безлико информировать.
Вы можете продолжать работать на интуитивном уровне (и большинство дизайнеров так и делает), никто не мешает вам использовать любой попавшийся шрифт в любой конфигурации, не задумываясь о начертаниях, контрастности, динамике или кегле, пользователи прочитают, если очень захотят. Возможно. А возможно и не прочитают. Но если вы действительно хотите перейти из категории любитель в категорию профессионал, вам важно научиться работать со шрифтами осознанно и уметь аргументировать любое свое решение. Ну или почти любое (воодушевляющая музыка на фоне оборвалась). Хотя пусть будет любое. Немного пафоса не повредит.
Если вы хотите перейти из категории любитель в категорию профессионал, вам важно научиться действовать осознанно и уметь аргументировать свое решение.
Итак, разберемся для начала в терминологии, основных каверзных вопросах и научимся, черт возьми, называть “палочки” шрихами.
Терминология
Мы часто используем слово “шрифт” в разных ситуациях. Давайте по порядку, есть шрифт, а есть гарнитура.
Шрифт (Font) — это определенное начертание в рамках гарнитуры, а также соответствующий файл. Arial Regular, Gotham Bold, Merriweather Bold — это шрифты разных гарнитур.
Семейство шрифтов (Font Family) — это набор начертаний в рамках одной гарнитуры. В рамках гарнитуры Arial есть целое семейство шрифтов — Arial Regular, Arial Bold, Arial Italic и т.д.
Итак, гарнитурой называют общий характер, шрифтом — одно из начертаний и собственно шрифтовой файл, а когда говорят о семействе шрифтов, подразумевают совокупность начертаний, т.е. гарнитуру, у которой не одно начертание, можно называть семейством.
На практике, когда вы говорите о шрифтах в широком смысле слова, акцентировать внимание на том, что вы имеете в виду “гарнитуры”, нет особой необходимости, контекста достаточно. Но когда вы обсуждаете макет, слово “шрифт” лучше не использовать, чтобы не вводить коллег в заблуждение. Рекомендую либо оперировать понятием “гарнитура”, когда имеете в в виду Arial/Helvetica, либо понятием “начертание”, когда подразумеваете Regular/Bold.
Перейдем к составляющей шрифта, букве. Ее тоже можно назвать по-разному: буква, графема, глиф — есть ли здесь критическая разница?
Буква — это графический знак как часть алфавита, который сам по себе или в сочетании с другими знаками используется для обозначения на письме звуков, фонем и их типичных комбинаций.
Графема — более общее понятие. Графема представлена буквой если письменность строится на алфавите, или иероглифом в неалфавитных системах письма. Говоря о графеме, мы абстрагируемся от стиля и характера отдельных гарнитур, а имеем в виду сугубо то, чем фундаментально графема “А” отличается от графемы “Б”, как знак. Т.е. вы никогда не спутаете графему буквы “А” с графемой буквы “Б”.
Собственно шрифт состоит из глифов — векторных форм каждой буквы или символа. Например, Open Sans, один из самых популярных веб-шрифтов, содержит 897 глифов, включая латинские, греческие и кириллические символы.
Одна и та же графема может иметь несколько глифов как ее графических воплощений, которые могут отличаться как функционально (строчные, капительные, прописные, курсивные), так и даже просто по форме (альтернативные).
Итак, теперь вы знаете разницу между шрифтом, гарнитурой и семейством, а также графемой, буквой и глифом, а значит в разговоре с профессионалами не ударите в грязь лицом.
Уже горжусь вами. Двигаемся дальше.
Обратимся к букве, из каких элементов она состоит и как их грамотно называть.
Анатомия буквы, на что влияют детали
Разобравшись, из чего состоит буква, вы научитесь распознавать, что именно влияет на итоговый вид шрифта и то, как он воспринимается, а значит сознательнее подойдете к выбору шрифта в вашей следующей работе.
Итак, на картинке ниже вы найдете весь набор ингредиентов:
Из них значимыми для вас как для дизайнера-не-шрифтовика являются не все, рекомендую запомнить засечки, основные и соединительные штрихи, а также выносные и свисающие элементы. Итак, как именно эти элементы работают на практике и зачем вам обращать на них внимание.
Считается, что засечки заметно улучшают восприятие буквенного знака, даже если они слабо видимы. Именно поэтому в печатных изданиях дизайнеры предпочитают использовать шрифты с засечками. Помните об этом, когда подбираете шрифт для длительного чтения, в том числе в цифровом дизайне.
Соотношение между основным и соединительным штрихами определяет контрастность шрифта. Гарнитуры шрифтов с выраженным контрастом штрихов наиболее удобочитаемы. Исключением являются случаи, когда контраст выражен слишком ярко и соединительный штрих становится чересчур тонким. Неконтрастный шрифт (например, в гротесках) лучше воспринимается при чтении отдельных слов и выделений.
Обратите внимание на свисания. Любопытно, что несмотря на то, что оптически высота строчных букв одинаковая, технически это не так. Некоторые округлые буквы — например, “о”, “с” и другие — слегка заходят за baseline и x-height, чтобы визуально при печати иметь ту же высоту, что и другие буквы. Эти выступающие части и называют свисаниями.
Есть еще так называемый внутрибуквенный просвет, или контрформа. Это закрытые пространства внутри букв, таких как например “о”, “ь”, “р” и других. Эти пространства помогают глазу распознать характерные особенности шрифта. Чем больше внутрибуквенный просвет, тем лучше (при прочих равных условиях) читается буквенный знак.
Дизайнер-модернист Массимо Виньелли, культовая фигура XX века, очень здорово описал значимость формы и контрформы в типографике в фильме про Гельветику (кстати, очень рекомендую посмотреть, полтора часа времени не потраченного впустую):
“Мы думаем, что шрифт черно-белый. На самом деле он белый, вовсе не черный. Именно белое расстояние между черным и составляет шрифт. Это своего рода музыка. Не ноты, а расстояние между нотами создает музыку.”
Про Массимо много написано, он оставил миру очень вдохновляющие идеи и мысли, почитайте как-нибудь для вдохновения.
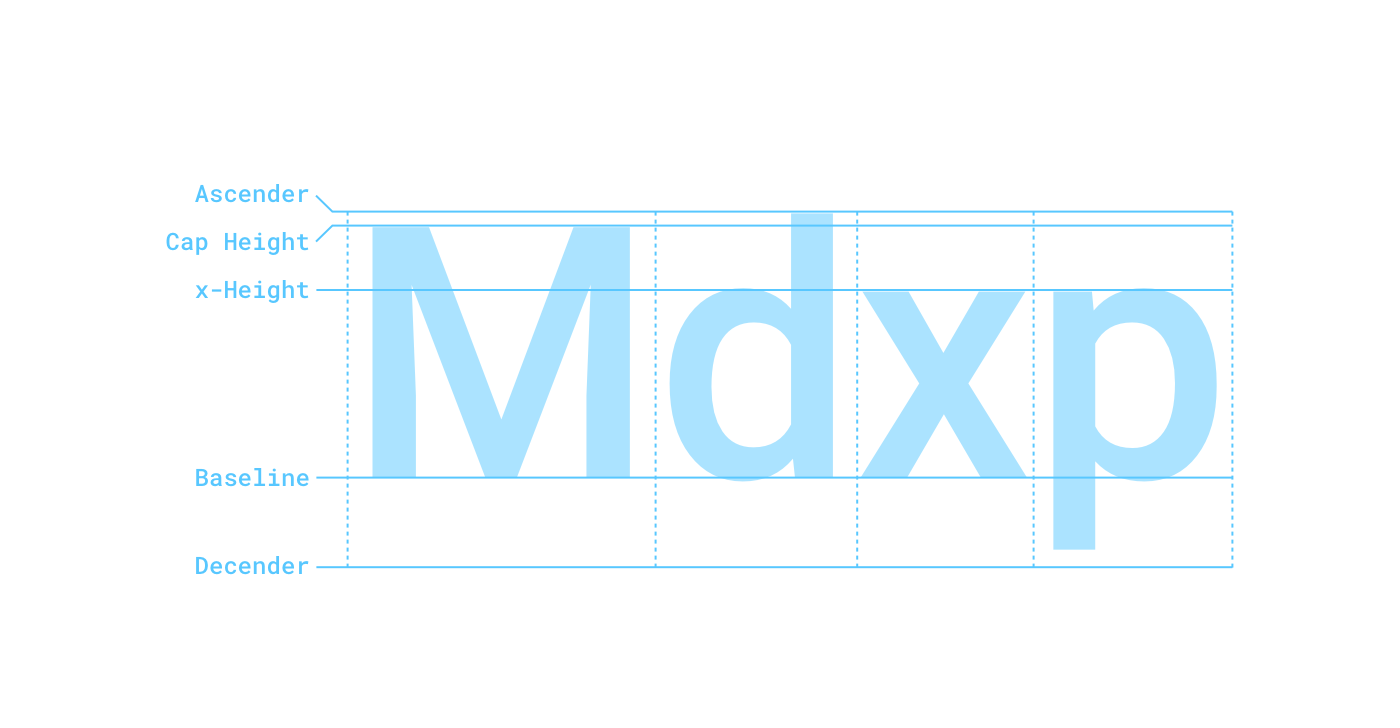
Линии (метрики) шрифта
Помните тонкую серую рамку вокруг текстового слоя в Sketch или любом другом графическом редакторе?
Почему она именно такого размера, что включает это белое пространство вокруг букв?
Внутри каждого шрифта есть встроенные шрифтовые метрики. Буквы со всеми своими выносными элементами и акцентами упорядочены на пяти базовых линиях шрифта, они же называются метриками (если хотите произвести впечатление). Здесь вам нужно помнить о самой главной базовой линии (baseline), по которой выстраиваются собственно буквы. Также есть линия прописной буквы (x-height), линии верхнего и нижнего выносных элементов (ascender и descender), а также линия заглавной буквы (cap height). И да, ascender может совпадать с cap height, а может быть ниже или даже выше.
Все вместе эти метрики в сумме с заплечиками образуют кегельные площадки для каждой буквы, высота которых и является тем самым кеглем (размером) шрифта в пунктах. Спокойно, заплечики — это всего лишь дополнительное пространство над и под выносными элементыми, которое не позволяет им в разных строках соприкасаться друг с другом (когда вы увеличиваете или уменьшаете высоту строки, вы регулируете высоту заплечиков).
Высоту строки дизайнеры называют интерлиньяжем — это расстояние от базы до базы, т.е. от базовой линии одной строки до базовой линии следующей. Число, которое вы регулируете в редакторе, — это он и есть, интерлиньяж.
“Так что там с рамкой-то в Sketch?” — спросите вы. Чтобы определить размер рамки, которая отображается вокруг текстового слоя на холсте, Sketch учитывает все выше перечисленные метрики вместе с заплечиками, т.е. высоток строки. Именно поэтому высота рамки не совпадает с высотой букв.
Второй интересный момент. Часто в дизайнеров возникает необходимость разместить в одной строке два текстовых блока разных по кеглю и/или по гарнитуре. Графические редакторы автоматически выравняют их по границам их текстовых рамок. Но baseline этих блоков в таком случае могут не совпасть (левая колонка “don’t” на примере ниже). Как быть?
Этот тот случай, когда при принятии решения дизайнеру нужно опираться на оптический результат, нежели на технический. Нужно вручную сдвинуть текстовый слой второго блока так, чтобы baseline совпали (правая колонка “do” на примере ниже).
Когда вам необходимо поместить рядом два текстовых слоя отличных по кеглю и/или гарнитуре, позаботьтесь о том, чтобы они были выронены по baseline, а не по границам рамок.
Бонус: немного о цифрах
Вы уже думали все? Но нет, еще немного ценного материала.
В типографике используются арабские и римские цифры. Если в наборе гарнитуры есть капитель, лучше римские цифры набирать ей.
Арабские цифры бывают двух видов: маюскульные и минускульные.
Маюскульные цифры все одного роста c прописными и моноширинные, поэтому их удобно использовать вне текста, в таблицах.
На самом деле, пользователи не увидят особой разницы в том, какой шрифт вы использовали, с засечками или без, учитывали ли контрастность, им без разницы воспользовались ли вы Arial или Open Sans, выровняли ли шрифты по baseline вручную или воспользовались автоматическим выравниванием. Но есть то, что будет незаметно для них самих влиять на их восприятие,— удобочитаемость, простота считывания, эмоциональный опыт. Хороший визуальный дизайн — это сила, многократно усиливающая хороший UX.
Вникайте в детали, вчитывайтесь в длинные тексты, разбирайтесь и растите. В общем, делайте дизайн качественно — и коллективный дизайнерский разум скажет вам спасибо. Молодцы, что дочитали. Всем добра!
Любите то, чем занимаетесь, и занимайтесь тем, что любите.
Ваша Alexandra Kulikovskaya